Clipkit® Support
Clipkitに関する情報・よくあるご質問は
こちらでご確認いただけます。
2021.10.01公開
2022.11.16更新
記事内にGoogleマップを表示させたい
Clipkitの標準記事アイテム「マップ」では、指定した住所をGoogleマップで表示し、記事内に表示させることができます。この記事ではその手順を解説します。
1. Google API Consoleでの設定
①Google API Consoleへアクセスする
適切なアカウントでGoogleにログインし、Google API Consoleにアクセスしましょう。
②プロジェクトを作成する
まず、左上の「プロジェクトを選択」をクリックし、下のキャプチャのような画面が開きますので、「新しいプロジェクト」を選択し、作成画面に進みましょう。
下のキャプチャのように、新しいプロジェクトの設定画面が表示されますので、任意のプロジェクト名を追加し作成しましょう。
③「Maps JavaScript API」を検索/有効にする。
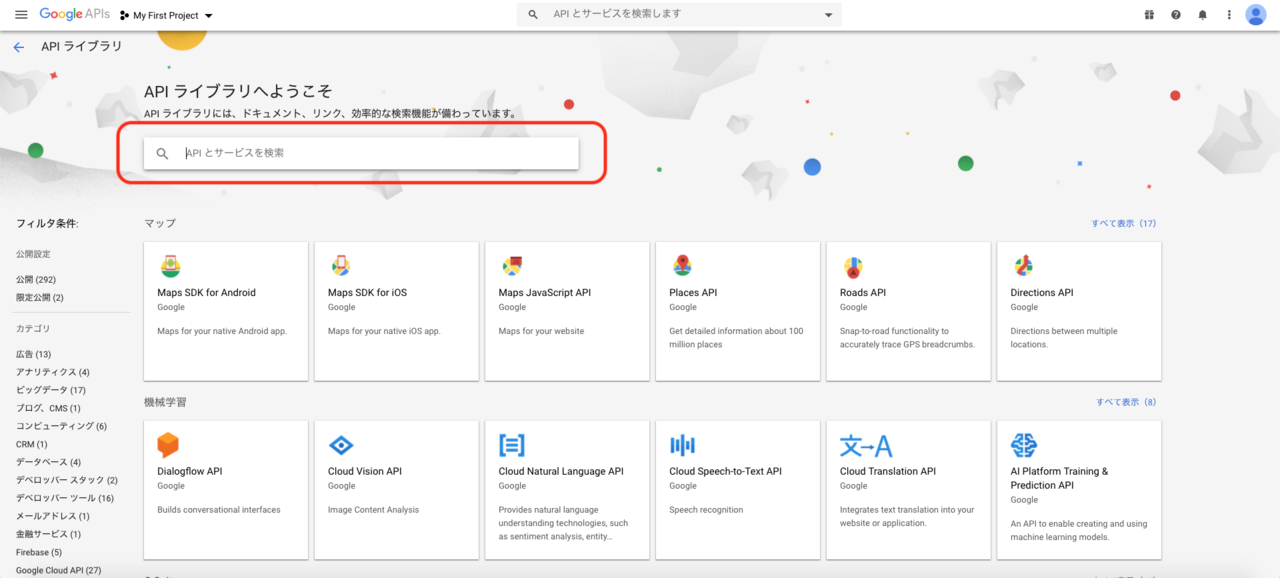
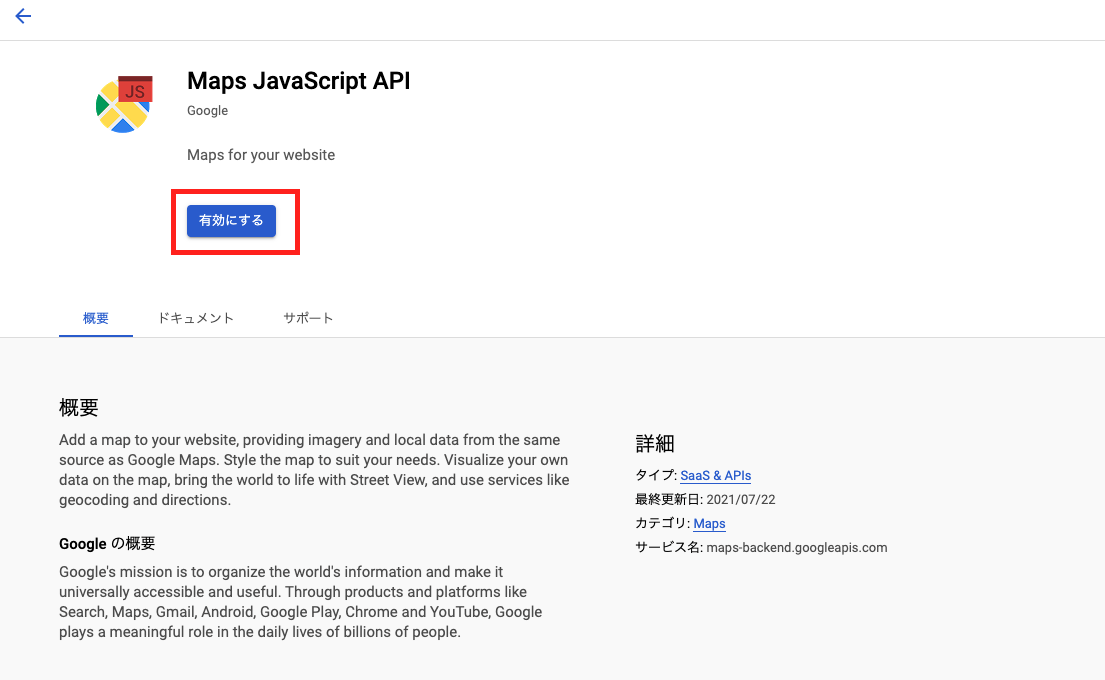
先ほど作成したプロジェクトが選択された状態で、左メニューから「ライブラリ」をクリックし、「Maps JavaScript API」を検索し、有効にします。
④認証情報を作成する
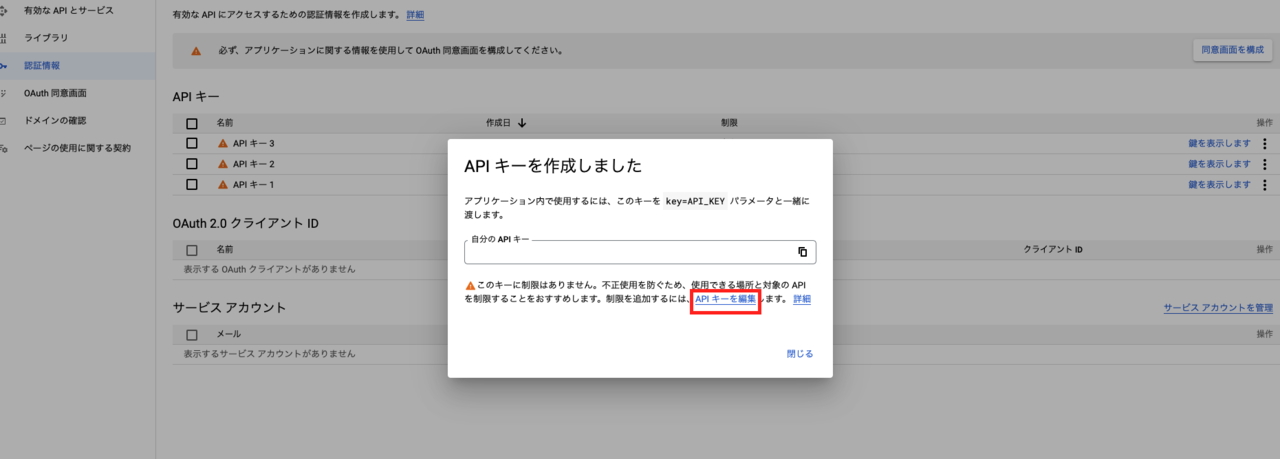
左メニューから「認証情報」をクリックし、「+認証情報を作成」>「APIキー」をクリックします。
下のキャプチャの画面が表示されますので、「APIキーを編集」を選択しましょう。
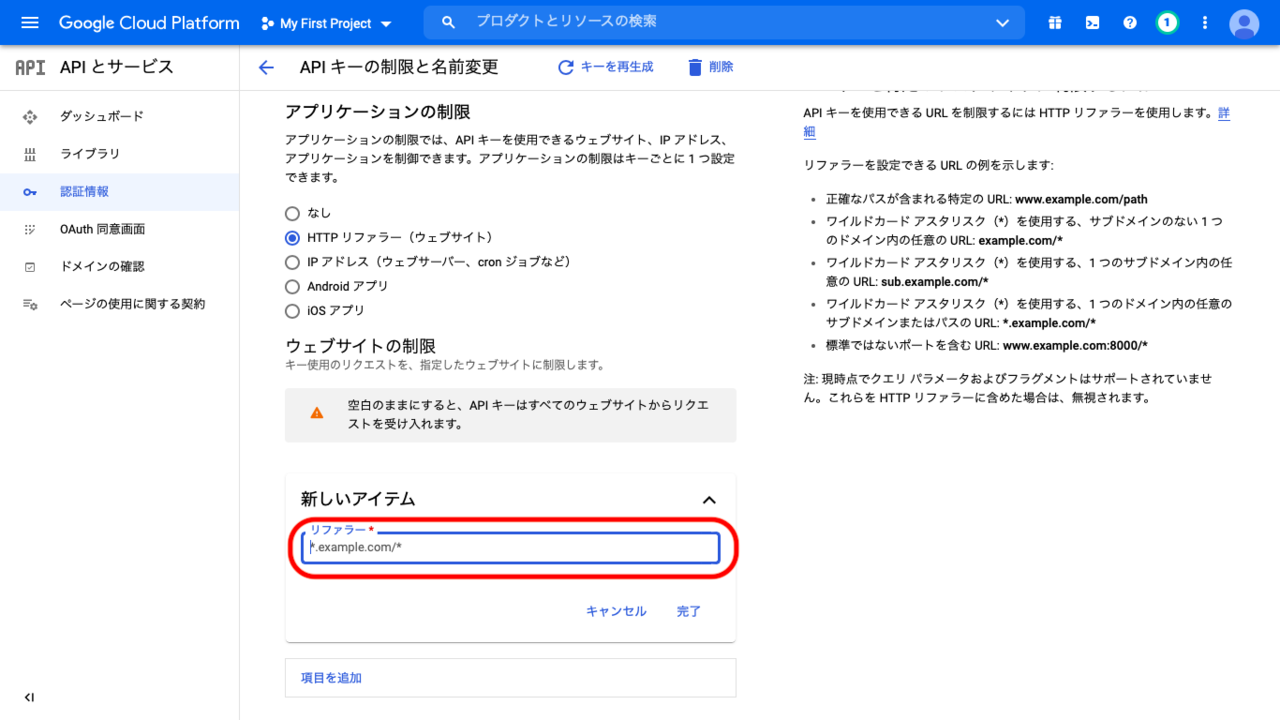
⑤キーを制限する
| 名前 | 任意のAPI keyを入力しましょう |
|---|---|
| キーの制限 | 「HTTPリファラー(ウェブサイト)」を選択しましょう |
最後に、「項目を追加」を選択し、「リファラー」にClipkitで連携したいサイトのリファラー ※1 を入力して、「完了」を押しましょう。
※1サイトのドメインが「example.com」だった場合、「example.com/*」と入力してください。