Clipkit® Support
Clipkitに関する情報・よくあるご質問は
こちらでご確認いただけます。
2022.06.15公開
2022.11.16更新
記事内にVimeo動画を埋め込みたい
Clipkitの記事アイテム「Vimeo」を使用すると、記事内に動画を簡単に埋め込むことができ、ユーザーはサイト上で動画を閲覧することが可能になります。この記事では、その手順を解説します。
Vimeoにログインし、APIアプリを作成する
Vimeoのアカウント発行がお済みでない方はこちら
まずは動画を埋め込みたいサイトを、Vimeoアカウント内にAPIアプリとして登録する必要があります。
APIアプリを作成する手順はこちら
アクセストークンを生成する
上記の手順でAPIをアプリを登録出来たら、次にAPI連携させるための認証トークンが必要です。この手続きはVimeoデベロッパツールで行う必要があります。
手順に沿ってアクセストークンを生成しましょう。
Vimeo公式ヘルプはこちら
①アプリページに移動。
こちらからアプリページに移動しましょう。
②認証するアプリを選択。
前のチャプターで作成したアプリ(Vimeoを接続したいサイト)を選択しましょう。
③左側のナビゲーション列でGenerate Access Tokenをクリック。
④Authenticated (you)を選択。
※Vimeo.comで一般公開されているメタデータの読み取りのみが必要な場合は、Unauthenticatedを選択します。
Authenticated (you)を選択した場合は、Scopesの見出しの下で、トークンに付与する権限を確認します。
Public/Private/Edit/Uploadにチェックをつけましょう。
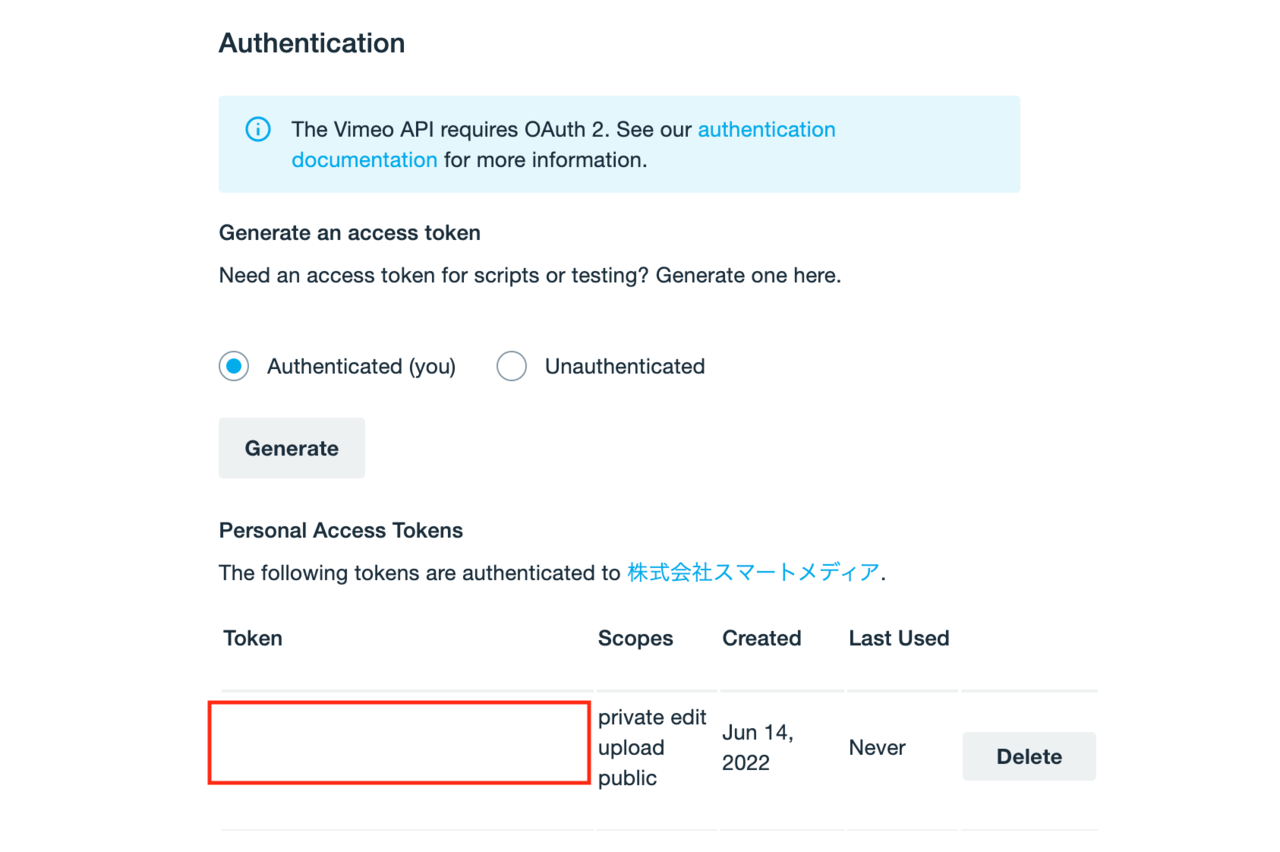
⑤Generateボタンをクリック。
Generateボタンをクリックすることでページがリロードされます。
その後、赤枠の位置にトークンが表示されるので、その値をコピーしてClipkitの操作画面に移りましょう。
Clipkit側での設定
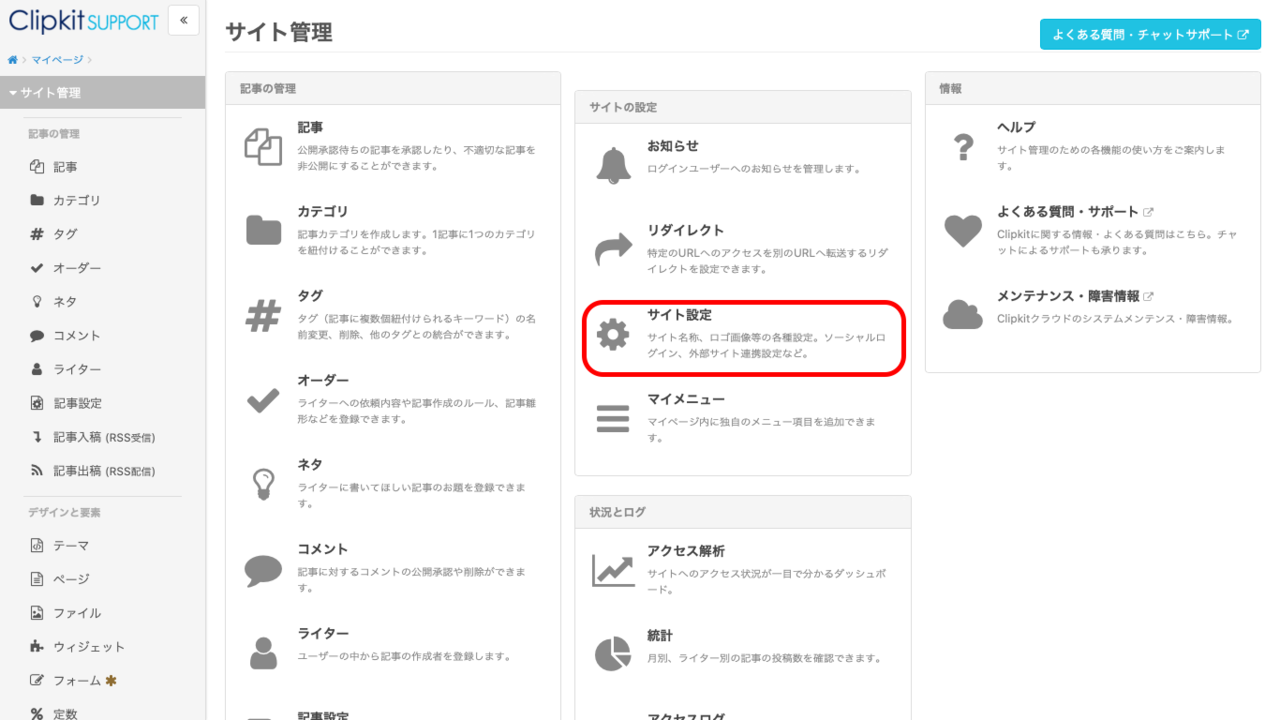
①Clipkitのマイページにアクセスする。
②「サイト管理」から、サイト設定>外部サービス連携をクリック。
③「APIアクセストークン」の欄にコピーした値を入力する。
保存するをクリックして設定は完了です!
Vimeoアイテムを使って、記事に動画を埋め込みましょう。