Clipkit® Support
Clipkitに関する情報・よくあるご質問は
こちらでご確認いただけます。
2020.06.08公開
2020.06.08更新
デザインテンプレートは編集できますか?
はい、以下の手順で細かいデザインを編集可能です。
表示手順
①管理画面からサイト管理をクリック。
②テーマをクリック。
③テーマを選択する。
④テンプレートをクリック。
⑤デザインテンプレートを編集する。
テンプレートをカスタマイズすることで、サイトのデザインを細かく変更したり、広告を挿入することなどができます。
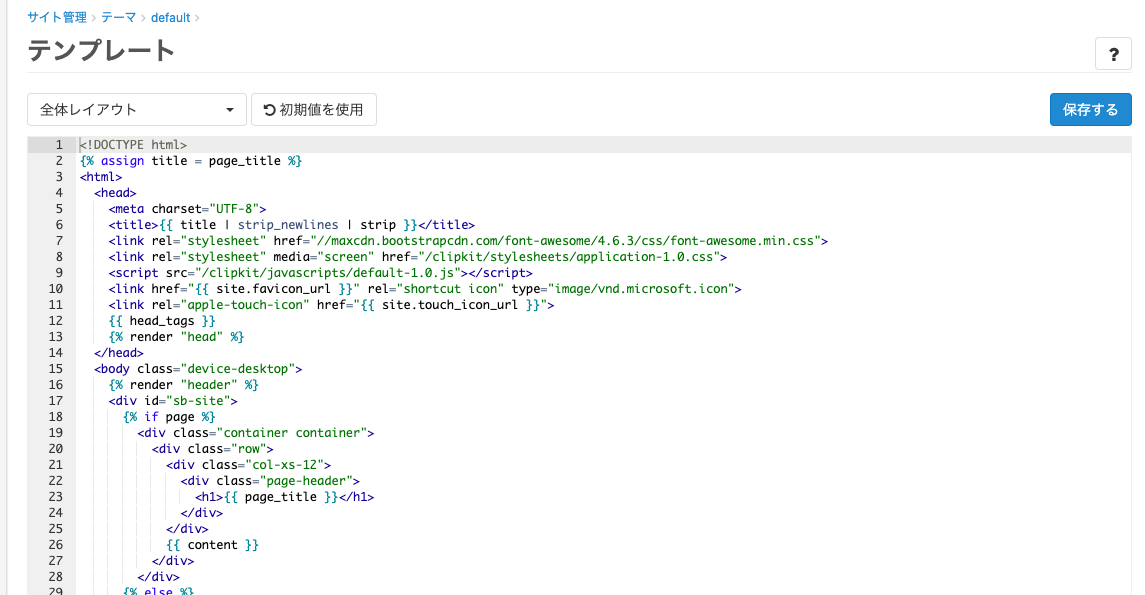
レイアウトテンプレート
レイアウトテンプレートはHTML全体部分(<html>〜</html>)が定義されます。すべてのページで共通のフッタやヘッダ部分の表示や、CSSの読み込みや共通のJavaScriptコードなどはここで定義します。
コンテンツテンプレートで定義された変数は、レイアウトテンプレートで参照できます。
コンテンツテンプレートで定義された変数は、レイアウトテンプレートで参照できます。
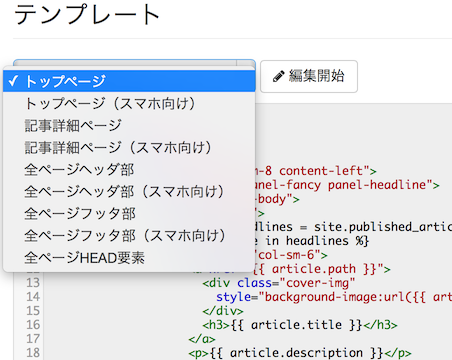
コンテンツテンプレート
フロント側の一部ページ(トップページや記事詳細ページなど)を定義できます。
変更したい項目を選択して、[編集開始] をクリックすると、編集が可能になります。
変更したい項目を選択して、[編集開始] をクリックすると、編集が可能になります。
変更をやめてテンプレートをシステムデフォルトの状態に戻すには、[初期値を使用] をクリックしてから保存します。
パーシャルテンプレート
他のテンプレートやページ内から利用できる、再利用可能な部分テンプレートを作ることができます。
パーシャルテンプレートはLiquidタグ {% render 'テンプレート名' %} で読み込むことができます。
パーシャルテンプレートはLiquidタグ {% render 'テンプレート名' %} で読み込むことができます。